How To Add Facebook Like Box Widget For Blogger
Today's we provide full tutorial about How to Add Facebook
like Box Widget for Blogger because every blogger want to add facebook like box
on their blog. Facebook is biggest way to promote your blog because everyone uses
facebook. Many ways to promote your blog on facebook and facebook fan page is
one of them. You can create facebook fan page for your blog or website and
increase like for your fan page. You can easily add your fanpage like box on
your blogger blog. So see how to add facebook like box widget to your blogger
blog.
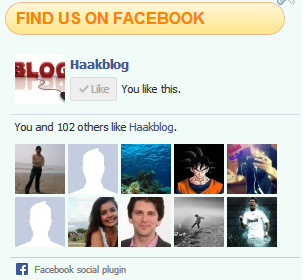
Add Facebook Like Box Widget
You can add facebook like box widget for blogger easily with
follow some simple steps:
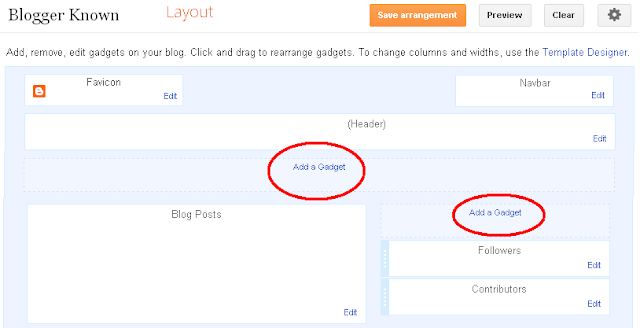
Step 1
Log in into Blogger Dashboard and Go to Layout then click on
Add a Gadget link as shown in below picture.
Step 2
Add HTML/JavaScript as shown in below picture.
Step 3
Insert below code into box.
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Tips: Change mhahnh786 to your facebook page name. You can also change Width and Height as your requirement.
Fmhahnh786&width=300&
height=190&show_faces=true&colorscheme=light&
amp;stream=false&border_color&header=false"
scrolling="no" frameborder="0" style="border:none;
overflow:hidden; width:312px; height:190px;" allowtransparency="true"></iframe>
<a href="http://www.haakblog.com/2014/02/download-best-blogger-templates-of-2014.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="blogger widgets"><img src="https://bitly.com/haakblog" alt="blogger widgets" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div id="rpdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://www.haakblog.com/2013/07/add-facebook-like-box-widget-for-blogger.html" target="_blank" title="like box Widget">Like box Widget</a></div>
Step 4
Click on save button.




No comments:
Post a Comment